شرح دورة حياة التطبيق الخاص بفلاتر بشكل بسيط جدا
يجب على كل المبرمجين معرفة دورة حياة التطبيق لان التطبيقات تعتمد بشكل اساسي على دورة حياة معينه وابسط مثال على ذلك عندما يتم اغلاق الهاتف او حتى يتم وضع الهاتف في وضع الانتظار وهذا ما يحدث عندما يتم تصغير التطبيق فيمكنك تنفيذ اوامر معينه عندما يتغير سلوك التطبيق من وجود المستخدم في الصفحه او خارجها يمكنك التحكم في كل هذا من خلال دورة الحياه وهيا مهمه جدا وعليك تعلمها وفي هذه المقالة سوف نشرح لكم اهميتها وكيف تستطيع استخدامها في تطبيقك بسهوله .
مع تزايد شعبية تطوير البرامج عبر الأنظمة الأساسية. في السوق ، تم تقديم وإصدار العديد من الاطارات الجديدة. مثل React Native وكان احد الاطارات لتطوير التطبيقات عبر الأنظمة الأساسية لانظمة الاندرويد وios بكود واحد. ومع ذلك فقد شعبيته قليلا بعد ظهور فلاتر .
لقد تغير عالم تطوير الأنظمة الأساسية بشكل كبير منذ أن أعلنت Google عن Flutter في عام 2017. ومنذ ذلك الحين ، استمرت Google في تحسين نسختها وتحديثها ، مضيفة ميزات جديدة. تتزايد شعبية Flutter Development بين المطورين نتيجة الإصدارات الأخيرة.
لذلك ، وصلنا إلى Google. Flutter 3 ، أحدث تحفة Google ، هو أحدث إصدار من Flutter مع التحديث الرئيسي لدعم ستة منصات بقاعدة واحدة.
How to use Lifecycle flutter
الموضوع بسيط جدا لن تحتاج الى ان تقوم باستخدام اي مكتبة خارجية فقط حاول ان تجعل التصميم الخاص بالصفحه التي تعمل عليها StatefulWidget وبعدها عليك استخدام with WidgetsBindingObserver وهذا يسمح لك باستخدام دورة حياة التطبيق وdidChangeAppLifecycleState وبداخلها التحكم بالتطبيق بشكل كامل وهنا قمت بطباعة عباره تعبر عن الوظيفة التي تقوم عليها كما هو موضح في كل وضعيه .
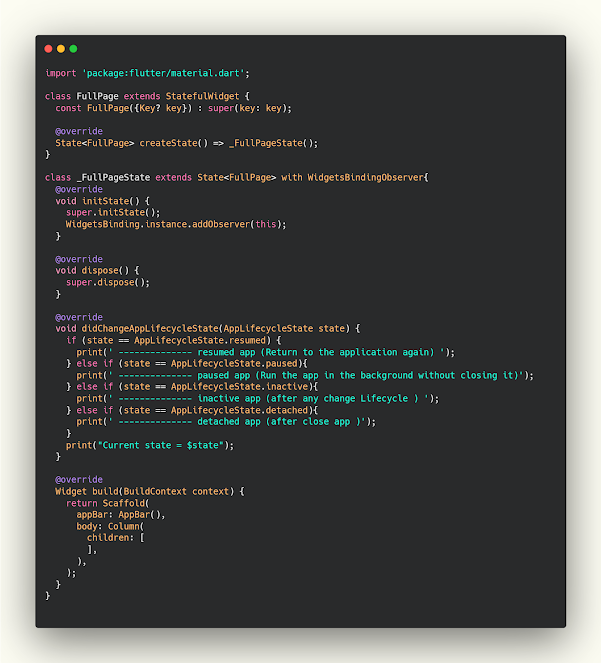
Lifecycle.dart
import 'package:flutter/material.dart';
class FullPage extends StatefulWidget {
const FullPage({Key? key}) : super(key: key);
@override
State<FullPage> createState() => _FullPageState();
}
class _FullPageState extends State<FullPage> with WidgetsBindingObserver{
@override
void initState() {
super.initState();
WidgetsBinding.instance.addObserver(this);
}
@override
void dispose() {
super.dispose();
}
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
if (state == AppLifecycleState.resumed) {
print(' -------------- resumed app (Return to the application again) ');
} else if (state == AppLifecycleState.paused){
print(' -------------- paused app (Run the app in the background without closing it)');
} else if (state == AppLifecycleState.inactive){
print(' -------------- inactive app (The application is in an inactive state and is not receiving user input , IOS only ) ');
} else if (state == AppLifecycleState.detached){
print(' -------------- detached app (after close app )');
}
print("Current state = $state");
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Column(
children: [
],
),
);
}
}لمزيد من المقالات
- شرح كيفية تحديث flutter وDart الى احدث اصدار
- شرح كيفية عمل post للبيانات من نوع params داخل الapi في flutter
- شرح كيفية استخدام الapi مع repostery في Flutter وتنظيم الكود
- شرح كيفية التاكد من الاتصال بالانترنت وفي حالة عدم الاتصال اظهار صفحة عدم وجود انترنت
- شرح كيفية تكبيره الصورة والتحكم في جميع تفاصيلها بواسطة flutter