شرح كيفية اخفاء appbar و bottomNavigationBar اثناء عمل scroll للصفحه
معظم التطبيقات الكبيره دائما نلاحظ انها تحاول ان تجعل المستخدم يبقى اكبر مده ممكنه في التطبيقات الخاصه بها وذلك بانها تعطي تجربة استخدام جميلة للمستخدم وتجعل المستخدم يفضل التطبيق , ومن ضمن الاشياء التي يركز عليها معظم التطبيقات الكبيره وهيا خاصية اخفاء شريط الAppbar اثناء الscroll وايضا الشريط السفلي اذا كان موجود في تطبيقك وفي هذا المقال سوف نشارك معكم كيف تقوم بإزالة الشريط العلوي والسفلي اثناء عملية الscroll للاسفل واظهاره عند الصعود للاعلى بكل سهوله .
Flutter عبارة عن حزمة تطوير Google SDK مخصصة لبرمجة تطبيقات الهواتف الذكية التي تعمل بنظام Android و iOS ، بالإضافة إلى Fuchsia (نظام تشغيل جديد من Google). يوفر Flutter إطارًا شاملاً بلغة Dart مخصصًا لرسم واجهات تطبيقات عالية الجودة وعالية الأداء مع تزويد المطور بمجموعة من الأدوات الجاهزة التي تتيح له إنشاء تطبيقات احترافية في أقصر وقت وبأقل قدر من مجهود. Dart هي لغة برمجة تم تطويرها وتصميمها بواسطة Google وتهدف إلى إنشاء برامج وتطبيقات سريعة تعمل في مجموعة متنوعة من السياقات ، بما في ذلك بيئات Windows و Linux على أجهزة سطح المكتب وبيئات Android و IOS على الأجهزة المحمولة ، وحتى أنظمة السيارات الرقمية.
hide appbar and bottomNavigationBar after scroll
بكل بساطة قمنا بعمل اكثر من متغير من نوع bool واحد للشريط العلوي واخر للسفلي واخر اثناء عملية الscroll وكل واحد منهم يختص بوظيفة محدده وتنفيذ امر معين , ايضا قمنا بعمل اكثر من void لمعرفة الscroll للاعلى ام للاسفل وبناء عليه يتم تغيير القيم كما هو موضح , وبعدها قمنا بعمل if قبل تنفيذ الامر واذا كانت الحاله الخاصه بها true فنقوم بإظهاره واذا كانت false فسوف نقوم بإخفاءه كما هو موضح بالفيديو وبالكود التالي , يمكنك استخدام الكود والتعديل عليه لتلبية احتياجك .
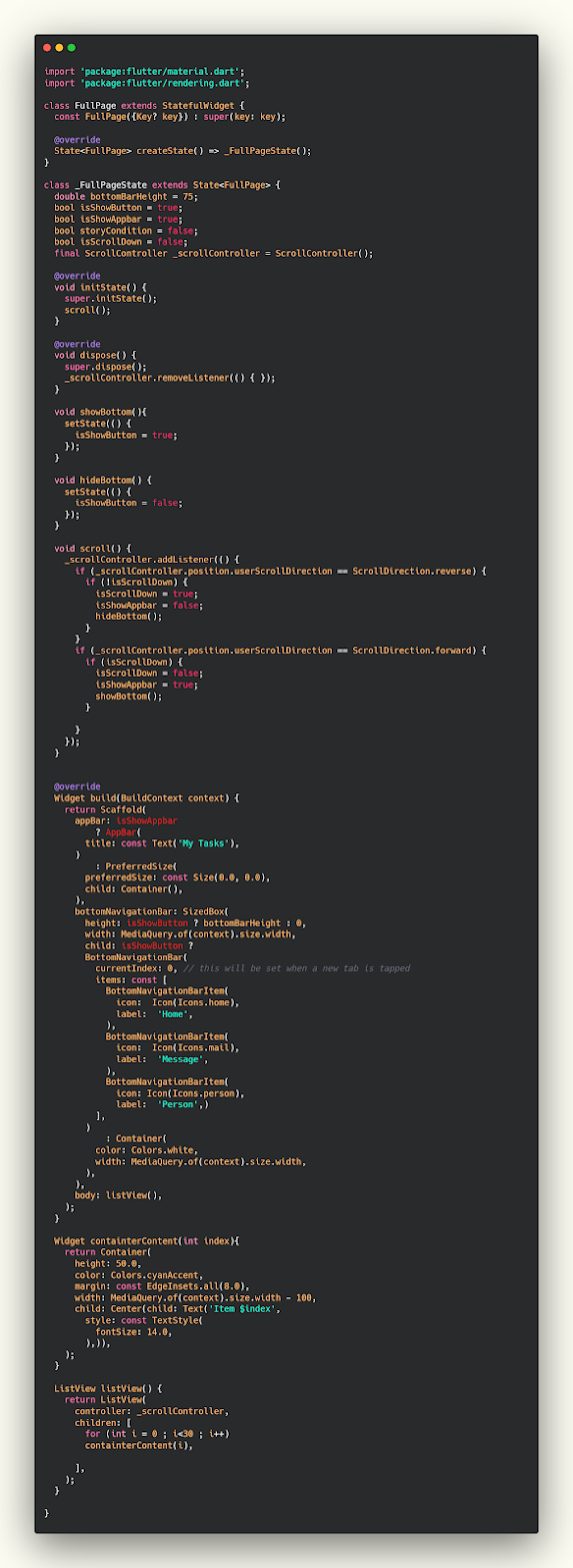
ui.dart
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
class FullPage extends StatefulWidget {
const FullPage({Key? key}) : super(key: key);
@override
State<FullPage> createState() => _FullPageState();
}
class _FullPageState extends State<FullPage> {
double bottomBarHeight = 75;
bool isShowButton = true;
bool isShowAppbar = true;
bool storyCondition = false;
bool isScrollDown = false;
final ScrollController _scrollController = ScrollController();
@override
void initState() {
super.initState();
scroll();
}
@override
void dispose() {
super.dispose();
_scrollController.removeListener(() { });
}
void showBottom(){
setState(() {
isShowButton = true;
});
}
void hideBottom() {
setState(() {
isShowButton = false;
});
}
void scroll() {
_scrollController.addListener(() {
if (_scrollController.position.userScrollDirection == ScrollDirection.reverse) {
if (!isScrollDown) {
isScrollDown = true;
isShowAppbar = false;
hideBottom();
}
}
if (_scrollController.position.userScrollDirection == ScrollDirection.forward) {
if (isScrollDown) {
isScrollDown = false;
isShowAppbar = true;
showBottom();
}
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: isShowAppbar
? AppBar(
title: const Text('My Tasks'),
)
: PreferredSize(
preferredSize: const Size(0.0, 0.0),
child: Container(),
),
bottomNavigationBar: SizedBox(
height: isShowButton ? bottomBarHeight : 0,
width: MediaQuery.of(context).size.width,
child: isShowButton ?
BottomNavigationBar(
currentIndex: 0, // this will be set when a new tab is tapped
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.mail),
label: 'Message',
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'Person',)
],
)
: Container(
color: Colors.white,
width: MediaQuery.of(context).size.width,
),
),
body: listView(),
);
}
Widget containterContent(int index){
return Container(
height: 50.0,
color: Colors.cyanAccent,
margin: const EdgeInsets.all(8.0),
width: MediaQuery.of(context).size.width - 100,
child: Center(child: Text('Item $index',
style: const TextStyle(
fontSize: 14.0,
),)),
);
}
ListView listView() {
return ListView(
controller: _scrollController,
children: [
for (int i = 0 ; i<30 ; i++)
containterContent(i),
],
);
}
}لمزيد من المقالات
- شرح كيفية تحديث flutter وDart الى احدث اصدار
- شرح كيفية عمل post للبيانات من نوع params داخل الapi في flutter
- شرح كيفية استخدام الapi مع repostery في Flutter وتنظيم الكود
- شرح كيفية التاكد من الاتصال بالانترنت وفي حالة عدم الاتصال اظهار صفحة عدم وجود انترنت
- شرح كيفية تكبيره الصورة والتحكم في جميع تفاصيلها بواسطة flutter