انشاء وتصميم BottomNavigationBar في فلاتر وتغيير الصفحات من خلاله
يعد الBottomNavigationBar واحد من العناصر الرئيسيه والتي لا غنى عنها في برمجة تطبيقات الجوال وذلك بسبب بساطة هذا الزر وسهولة استخدامه وقد لا يخلو اي تطبيق من وجود هذا الزر فهو يمكنك من التحكم بمختلف العناصر ووضع لوجو واسم للعنصر وتنفيذ وظيفة معينه بداخل الزر ولذلك تلاحظ وجود هذا الزر في معظم التطبيقات وفي هذا الدرس سوف نشارك معكم كيفية انشاءه والتعامل معه .
الشرح في flutter متوفر بشكل كبير في الفترة الاخيره ويوجد الكثير من أدوات الذكية التي تساعد على انجاز الاعمال بشكل اسرع مثال على ذلك plugin مفتوحة المصدر التي تسهل علينا الكثير و ال دروس التي نحصل على معلومات مختلفة منها تقوينا في المجال , واذا كنت في البرمجة بسيط او بمحنى اخر الصفر في البرمجة فلا تقلق فسوف نساعدك على تطوير من نفسك داخل المجال وهو ببساطة عبارة عن مجموعة من الاوامر التي نكتبها تخرج لنا تطبيق الجوال وكل شيئ سيكون بشرح مفصل بإذن الله , وسوف نحاول تقديم كورس الفلاتر بشكل مجاني لكم وذلك بعد ان انتهينا في الاندرويد و التطبيق عليها ويجب عليك تعلمها فهي الاساس او native واغلب الشركات تحتاج الى application native لذلك يجب عليك تعلم code خام الاول .
الفلاتر تعمل على widgets بمعنى ان كل حالة او عنصر نطلق عليه widgets في flutter و طريقة الكود هنا مختلفة عن الاندرويد قليلا لتعلم تصميم واجة تحتاج الى كتابتها عن طريق الاكواد وهذا افضل للمطورين واصبح android developer يفضلها مثل انشاء button بشكل اسرع وبالنسبة للتعامل مع firebase تقريبا نفس الفكرة التي يعملها بها مطور الاندرويد حيث يسمح للهاتف المحمول أيضا بالوصول الى ما يريد و الهواتف يجب ان توافق على الاتفاقية .
كيفية انشاء زر BottomNavigationBar والتعامل معه في Flutter
في البداية عليك بتحويل التصميم الى StatefulWidget ومن ثم عمل متغير يبدء من القيمة 0 وقد بعمل قائمة تحتوي على الصفحات التي تقوم بفتحها بالترتيب وايضا قائمة اخرى تحتوي على اسماء الصفحات لتغيير الاسم في الappbar وقم بعمل متغير باسم BottomNavigationBar والنوع يكون fixed والتغير يكون بالقيمة التي قمت بإعطائها بالاعلى وهي تبدء بارقم 0 يعني الصفحة الاولى وبعدها قم بعمل setState ووضع شكل واسم لكل زر , تنوية يجب عمل 3 عناصر اقل شيئ .
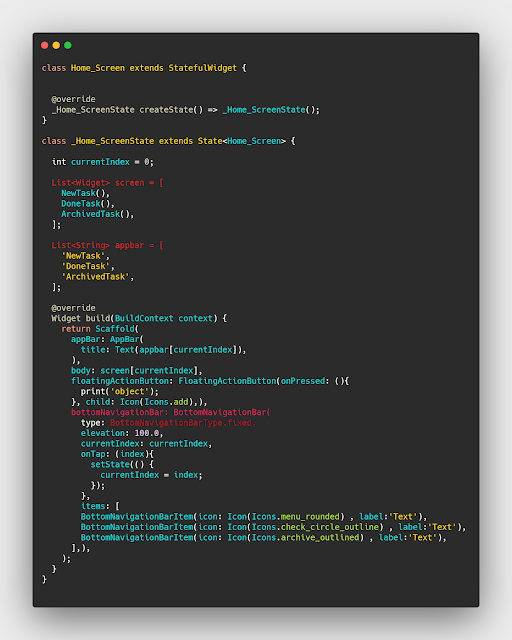
الكود المستخدم
class Home_Screen extends StatefulWidget {
@override
_Home_ScreenState createState() => _Home_ScreenState();
}
class _Home_ScreenState extends State<Home_Screen> {
int currentIndex = 0;
List<Widget> screen = [
NewTask(),
DoneTask(),
ArchivedTask(),
];
List<String> appbar = [
'NewTask',
'DoneTask',
'ArchivedTask',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(appbar[currentIndex]),
),
body: screen[currentIndex],
floatingActionButton: FloatingActionButton(onPressed: (){
print('object');
}, child: Icon(Icons.add),),
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
elevation: 100.0,
currentIndex: currentIndex,
onTap: (index){
setState(() {
currentIndex = index;
});
},
items: [
BottomNavigationBarItem(icon: Icon(Icons.menu_rounded) , label:'Text'),
BottomNavigationBarItem(icon: Icon(Icons.check_circle_outline) , label:'Text'),
BottomNavigationBarItem(icon: Icon(Icons.archive_outlined) , label:'Text'),
],),
);
}
}الصفحات التي يتم فتحها في الBottomNavigationBar
الصفحات عباره عن محتوى لوني لكل صفحة ليس إلا , فهنا قمت بعمل لون لكل صفحة فقط يمكنك تصميم وانشاء صفحة كامله كما تريد الامر راجع لك .